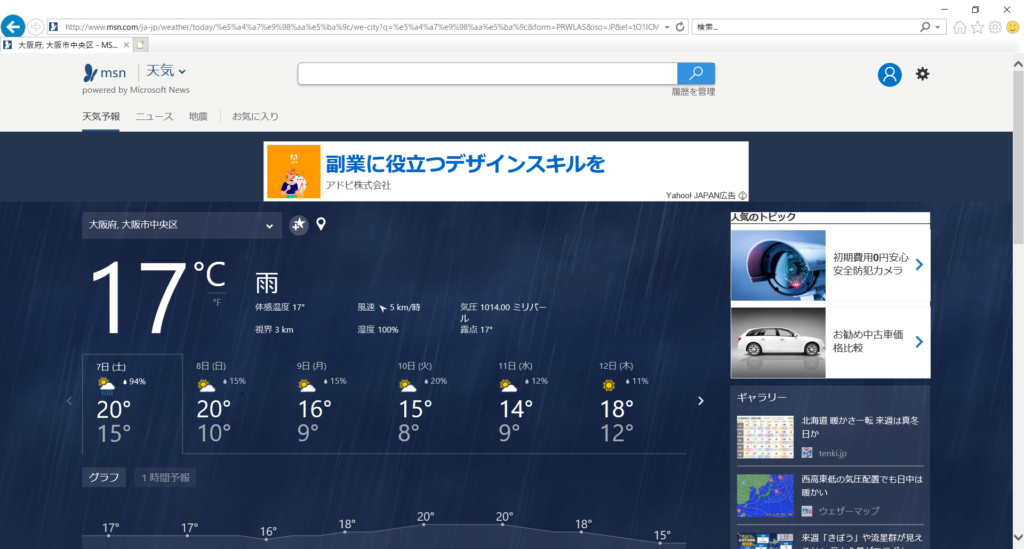
下のWEBページのスクリーンショットを撮影してみましょう。

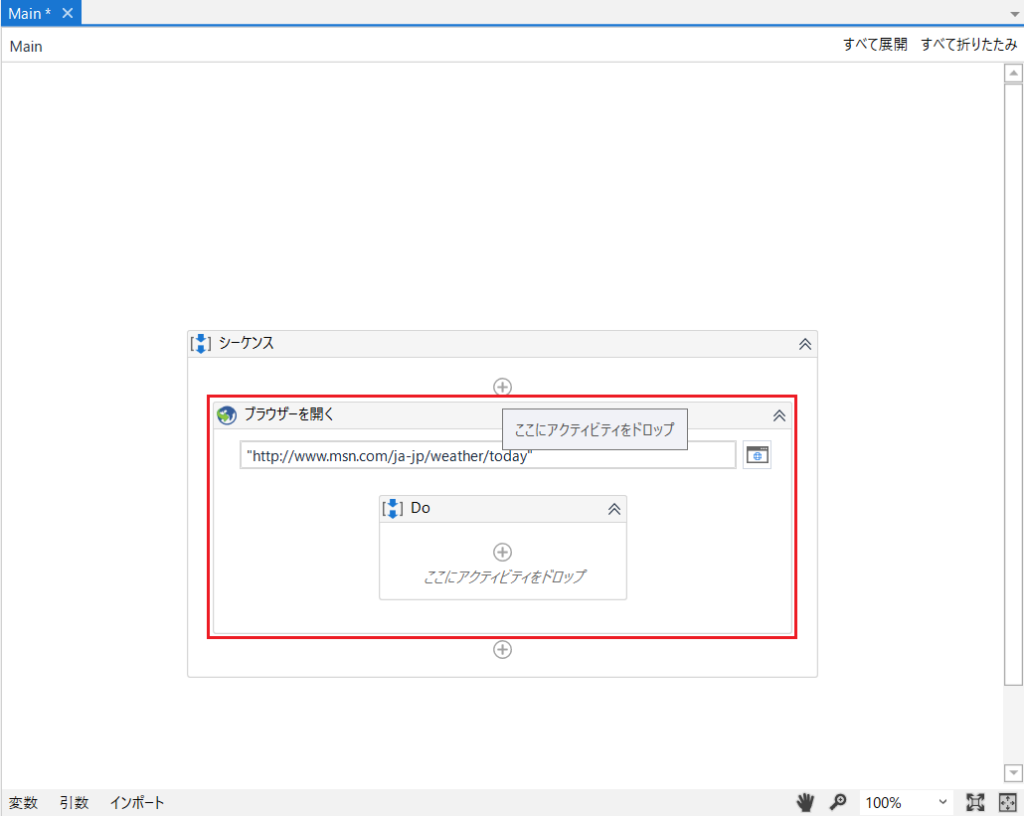
[ブラウザを開く]アクティビティを配して、対象となるWEBを開きます

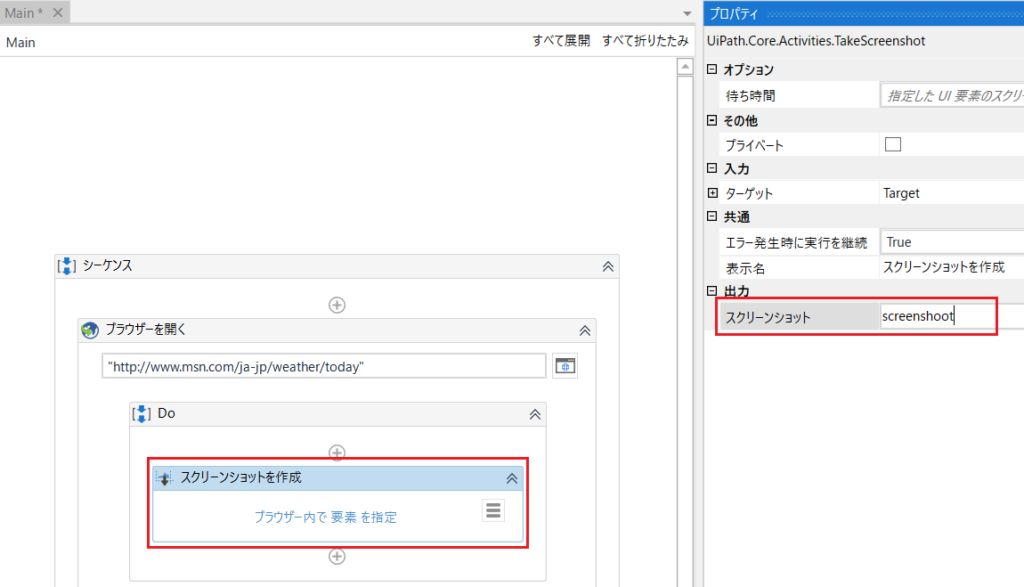
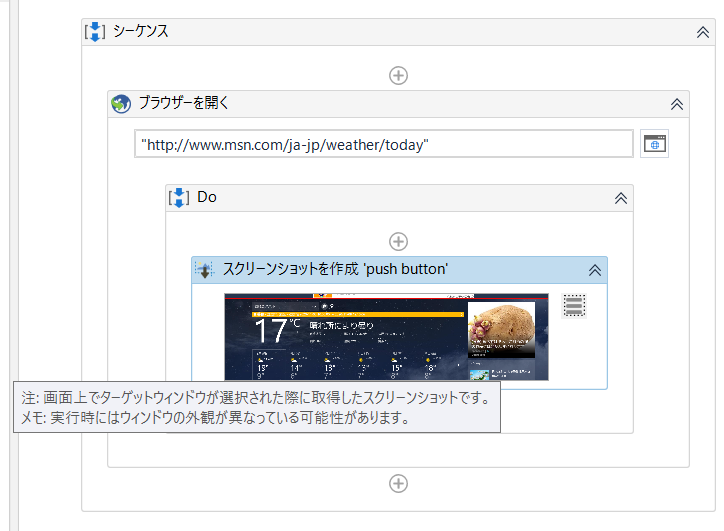
[スクリーンショットを作成]アクティビティを接続し、そのプロパティ内の[出力]に変数を定義します

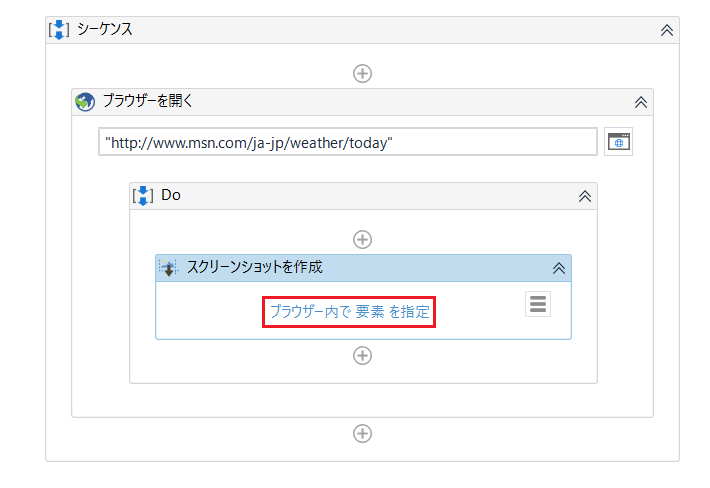
[ブラウザ内で要素を指定]をクリックして、スクリーンショットの対象となる要素を指定します

下のように参考画像が表示されます

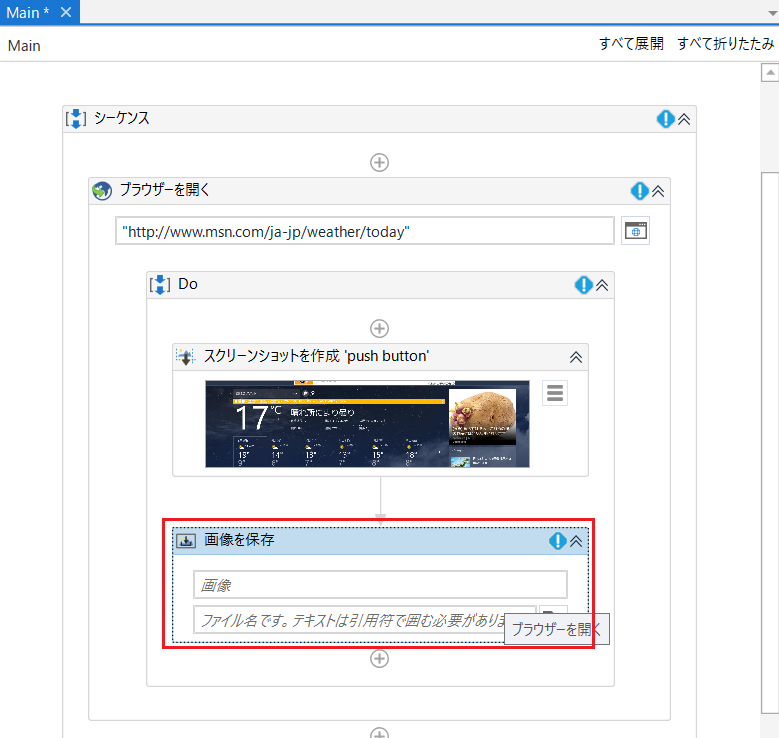
[画像を保存]アクティビティを配置します。

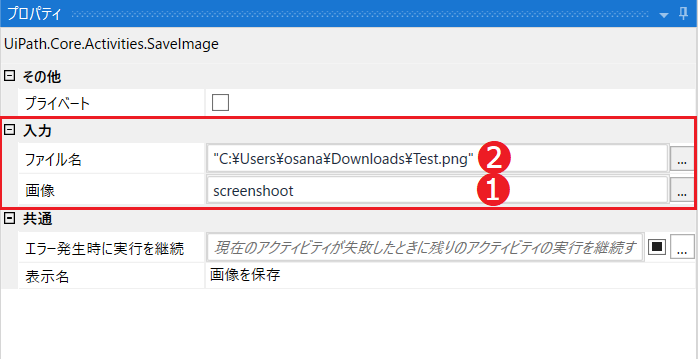
プロパティの ❶ に先に設定した変数、 ❷ に保存したいファイル名のフルパスを入力します。
なお、スクリーンショットのフォーマットに合わせて拡張子は .png とします。

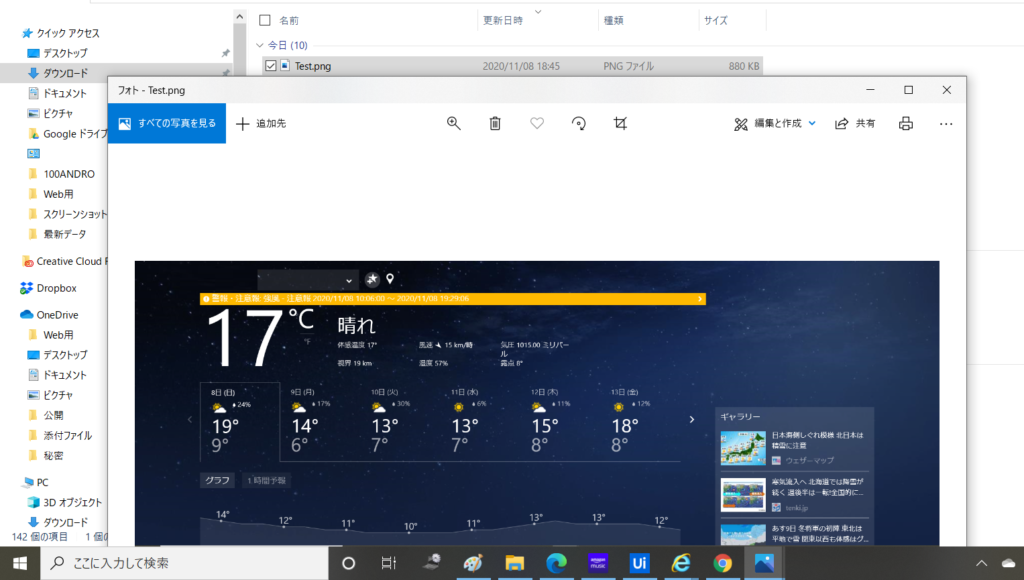
実行すると、下のように所定パスにスクリーンショットの内容が保存されます

今回の記事はこれで終わります



コメント