CommunityEdition Ver.2019.10.1ではリボンの名称が変更になっています。
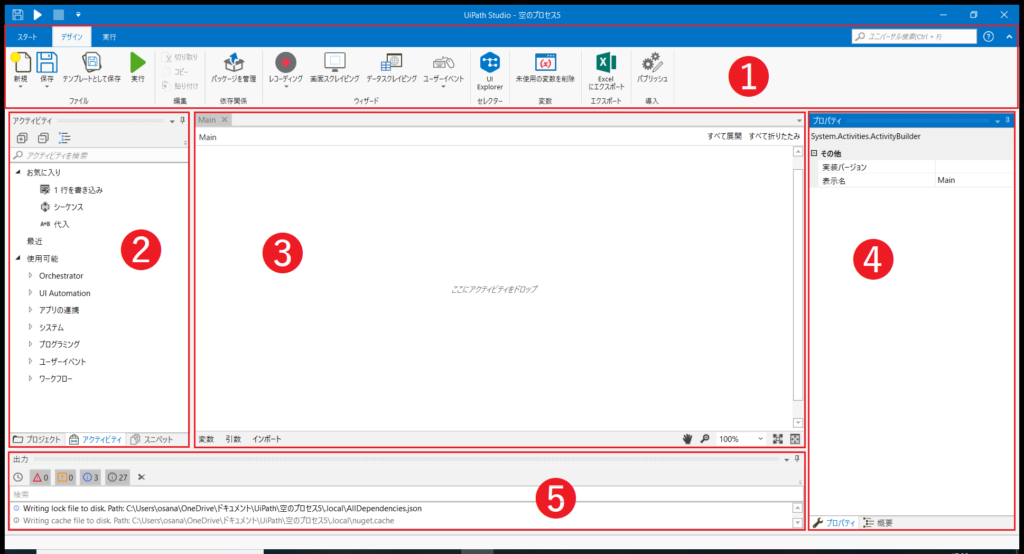
UiPathの画面は、以下の5つの部分で構成されています。

❶の構成
「スタートリボン」「デザインリボン」「実行リボン」の3つのリボンで構成されています。ワークフローデザインの工程で大分割されています。
CommunityEdition Ver.2019.10.1ではリボンの名称が変更になっています。
「ホーム」「デザイン」「デバッグ」の3構成です。
「ホーム」「デザイン」「デバッグ」の3構成です。
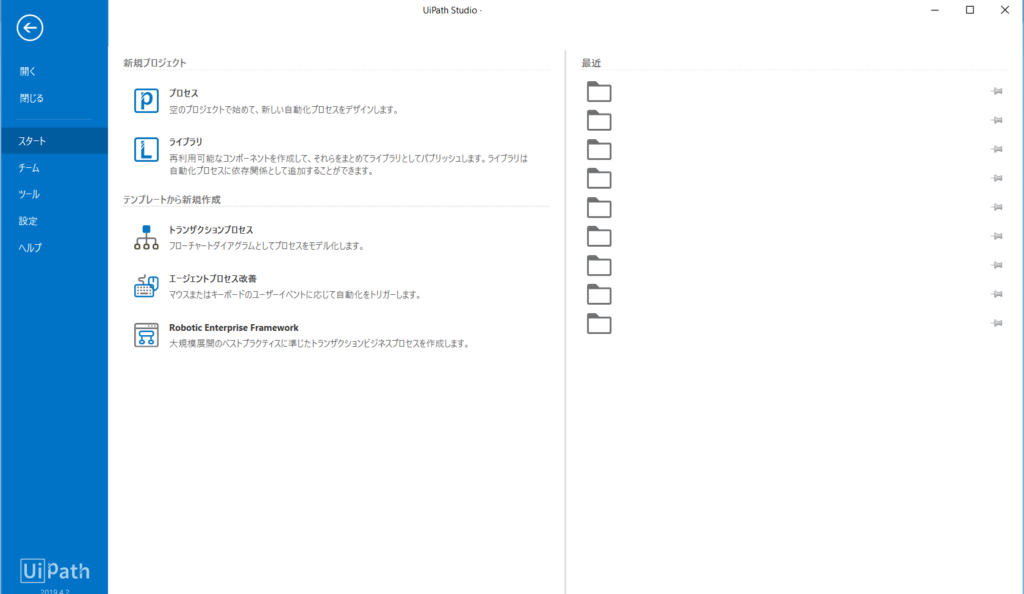
スタートリボン/ホームリボン
ファイルの操作やUiPath全体の設定、拡張機能の追加・管理を行います。

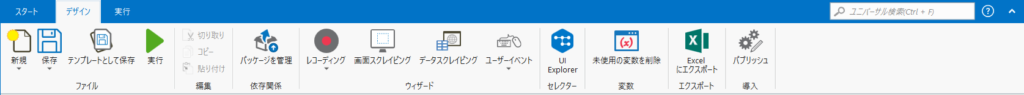
デザインリボン
ワークフローデザインの際に使うボタン類が配置されています。

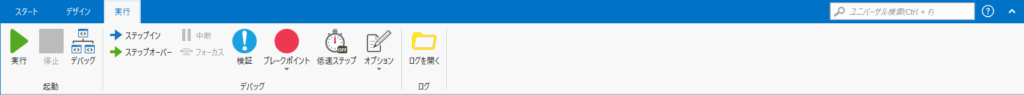
実行リボン/デバッグリボン
デバッグ・実行に関わるボタン類が配置されています。

❷の構成
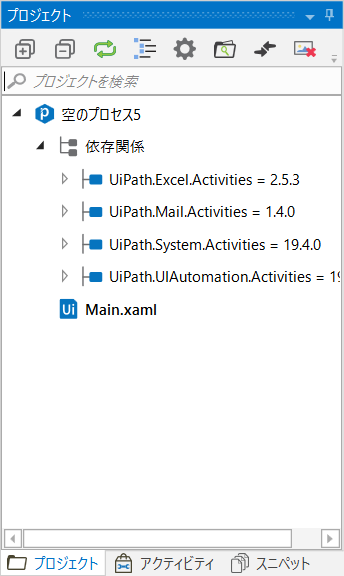
プロジェクトパネル

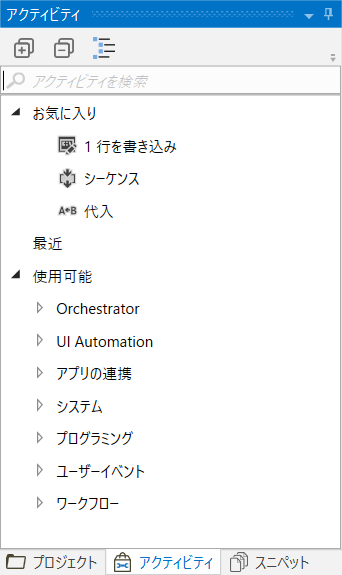
アクティビティパネル
デザイナーパネルに配置するアクティビティのリストを格納しています。

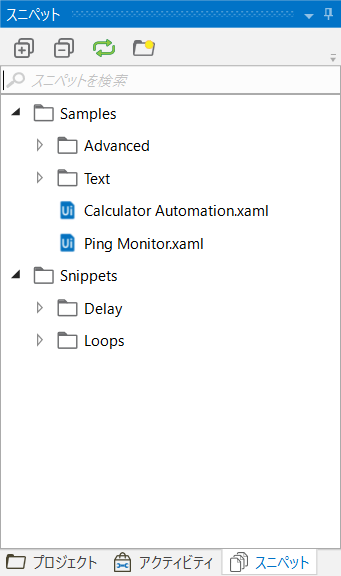
スニペットパネル

❸の構成
「デザイナーパネル」を基本として、「変数パネル」、「引数パネル」、「インポートパネル」で構成されます。
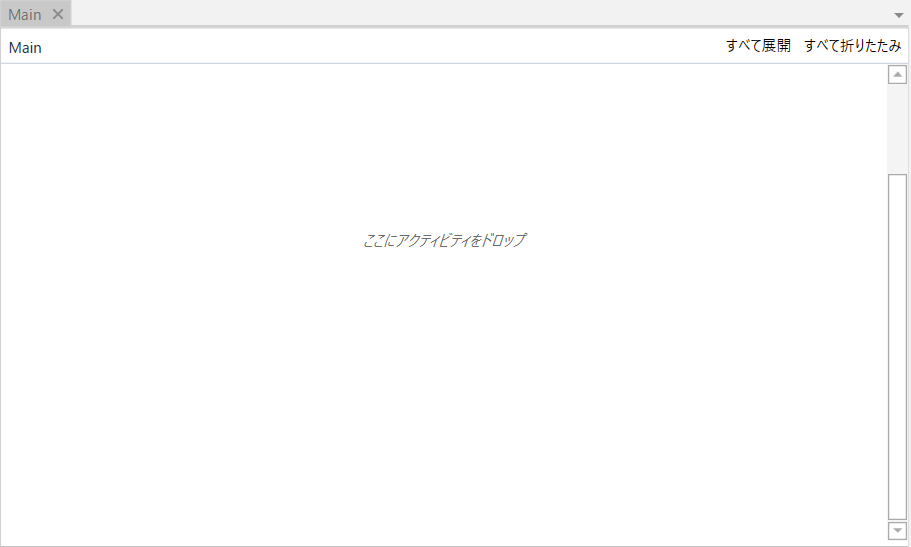
デザイナーパネル

この白紙の部分に種々のアクティビティをドロップして配置、連結していきます。
ワークフロー構築時の基本画面になります。
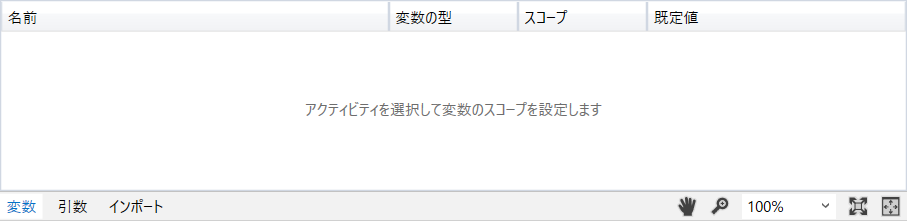
変数パネル
ワークフロー内で使う変数編集・管理を行います

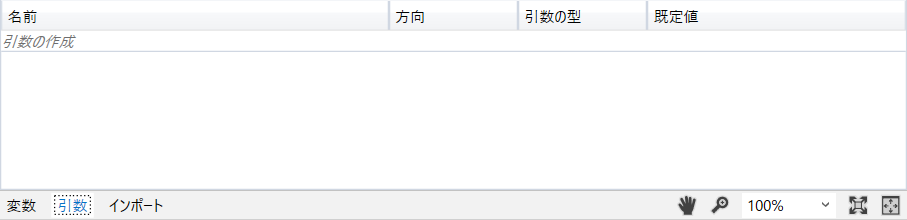
引数パネル

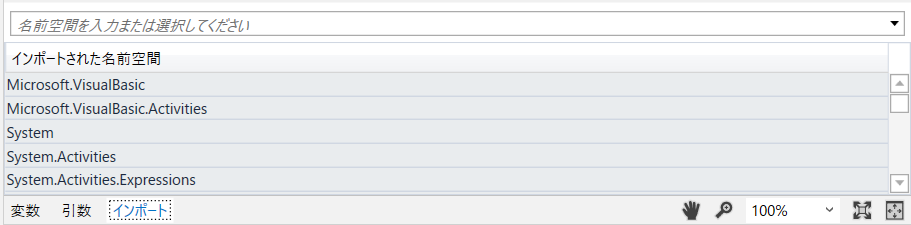
インポートパネル

❹の構成
「プロパティパネル」と「概要パネル」で構成されます。
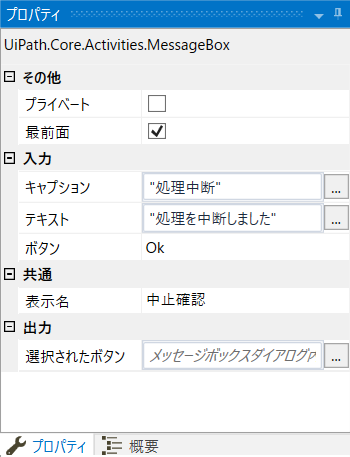
プロパティパネル

アクティビティの動作詳細を入力する画面です。アクティビティごとに表示されます。
上はメッセージボックスのプロパティの例で、メッセージボックスの表示内容や表示ボタンの型を設定したりします。
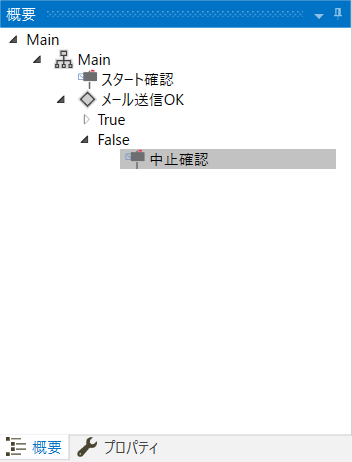
概要パネル

概要パネルはワークフローを階層構造で表示します。シーケンスやフローチャートの深くに入っているアクティビティを容易に見つけることができます。
❺の構成
このブロックには切り替えはありません。出力パネルだけが表示されます。
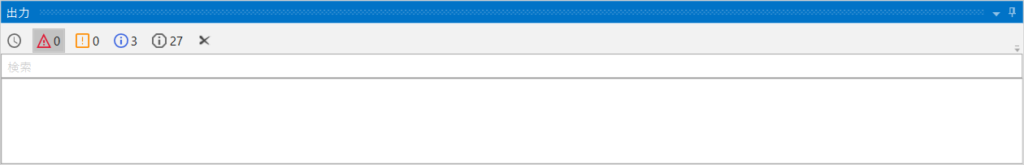
出力パネル
処理の中で、内部で処置している内容をログ形式でリストアップされます。
ErrorやWarningの情報もここに表示されます。主としてデバッグ時に使用します。



コメント