それでは、実際にPower BIを使って行きましょう。ここでは総務省が出している国勢調査の結果を用いて説明していきます。
簡単のため、ドリルインなどは設定しないで行います。
準備
データ入手
対象とするサンプルのデータセットは安全面も含めて下のサイトからダウンロードします。
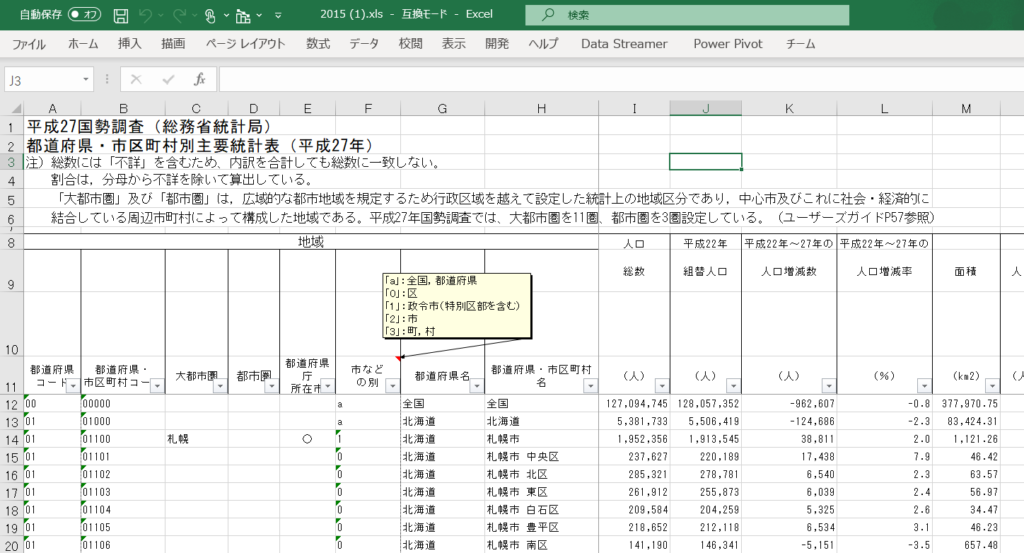
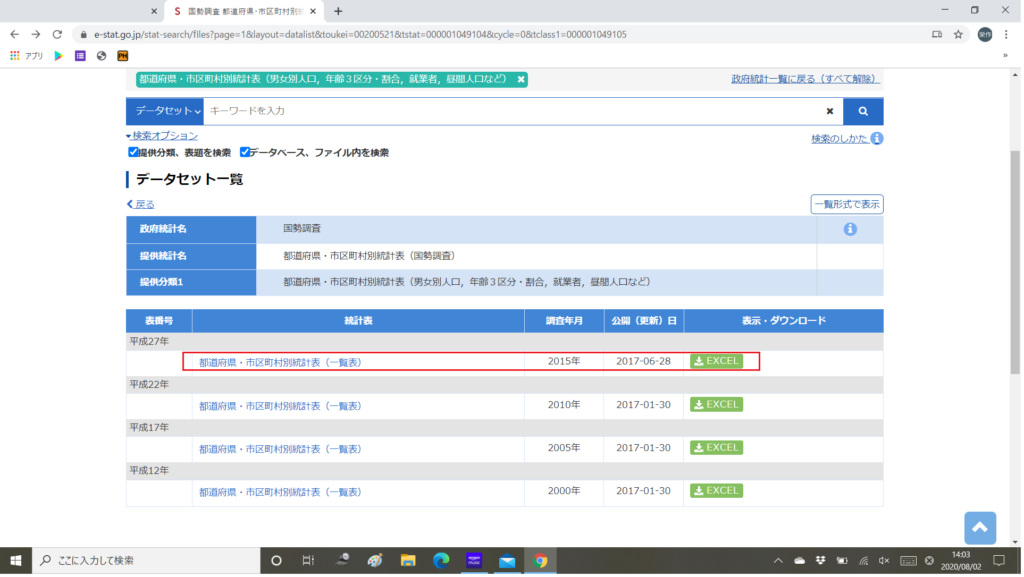
下のページに行き、赤枠内のデータを任意の場所にダウンロードします
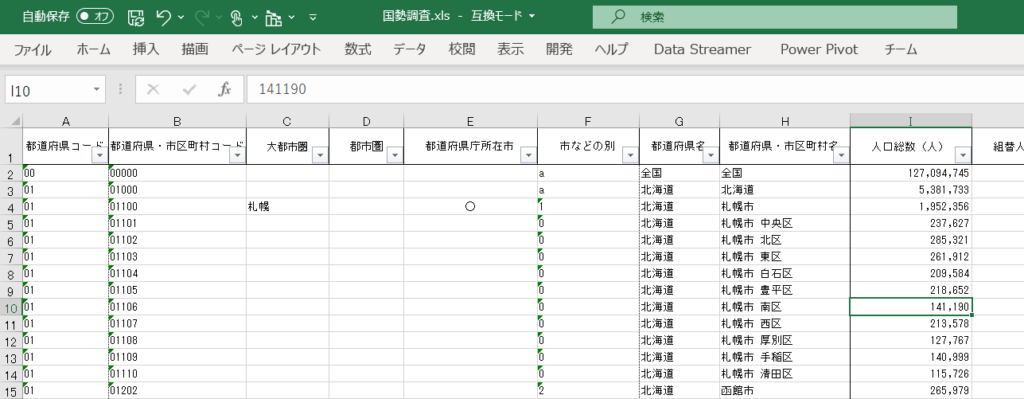
下の表が入手できます。

BI用にデータを調整
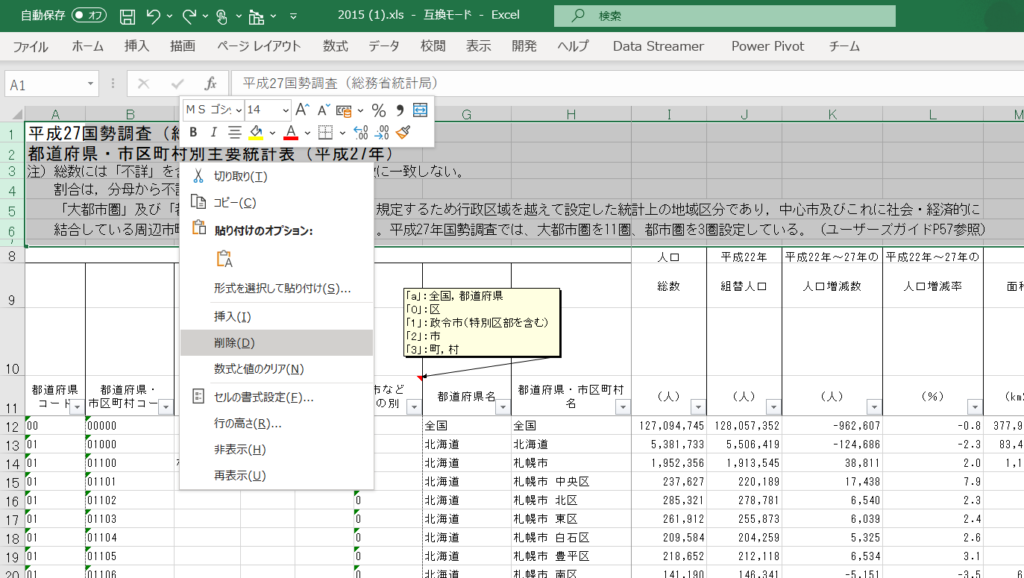
コメント行である1~7行目を削除します。
ヘッダー行は1行である必要があります。

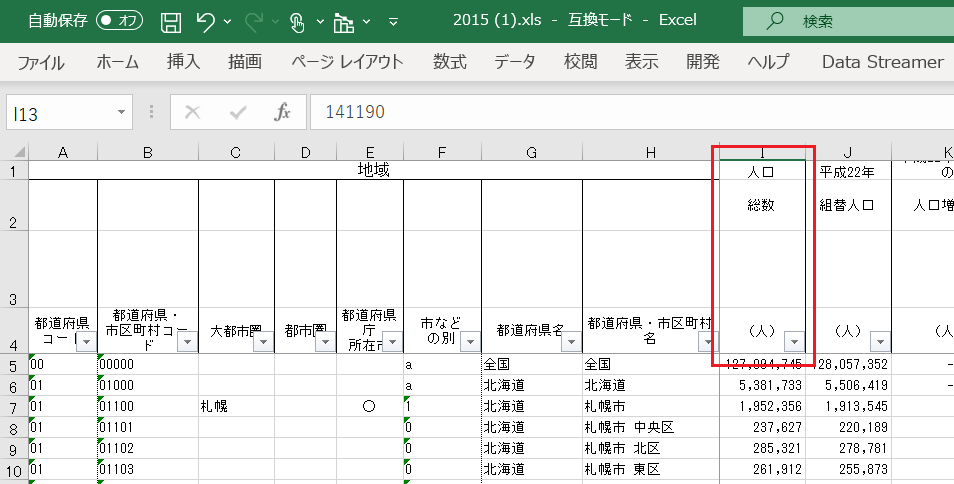
ヘッダ行は一行しか設定できないので、たとえば下の赤枠内のデータであれば

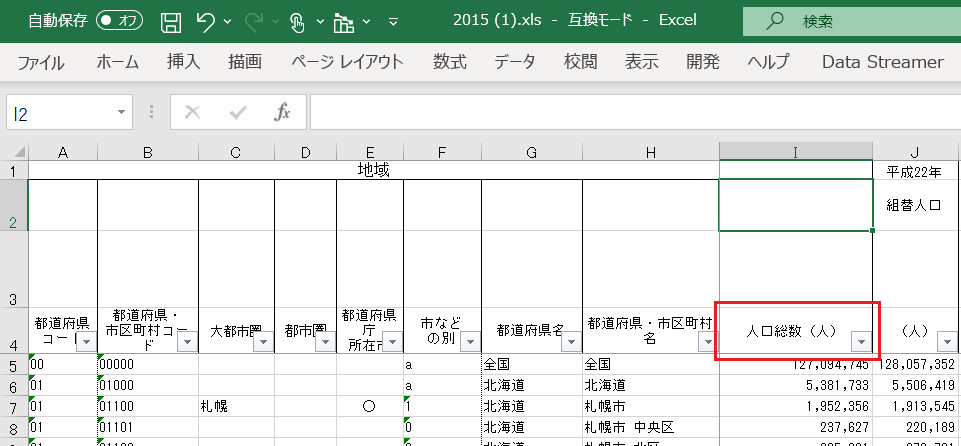
次の様に、一行への集約を行っていきます。このあたりの処置は、普段EXCELやACCESSを使っている人であれば難なく理解できると思います。
前列にわたって実施します。

下のような感じでしょうか。完成したらデータを保存します。

PowerBIの起動からデータのインポート・各種処理まで
PowerBIの起動
下記リンクのStep4以降の手順でPowerBIを起動します。
次の画面になったら、いよいよデータを読み込んで行きます。

データのインポート
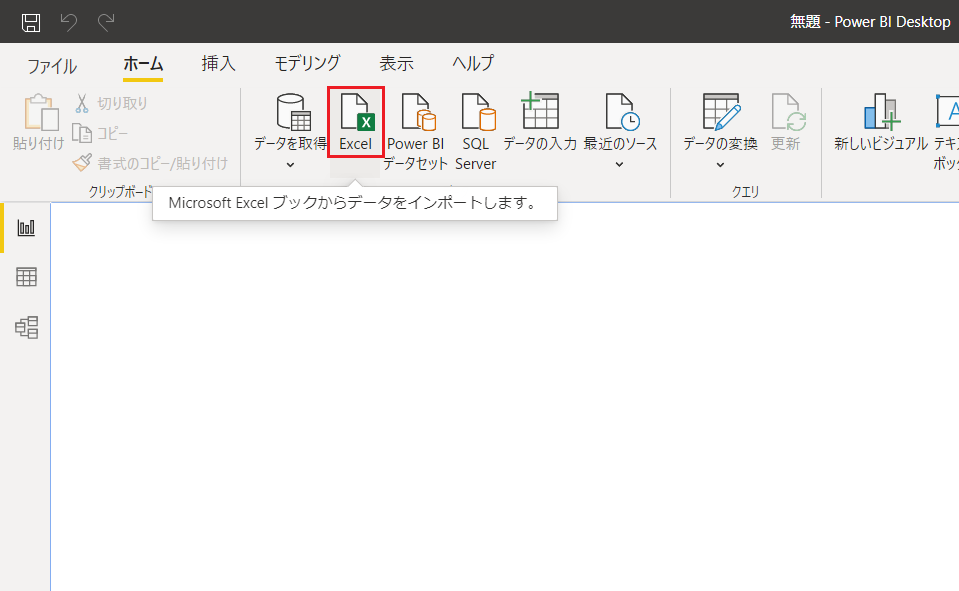
データはEXCCELで作成されているので、ホームリボン上にある下の赤枠で示したボタンをクリックします。

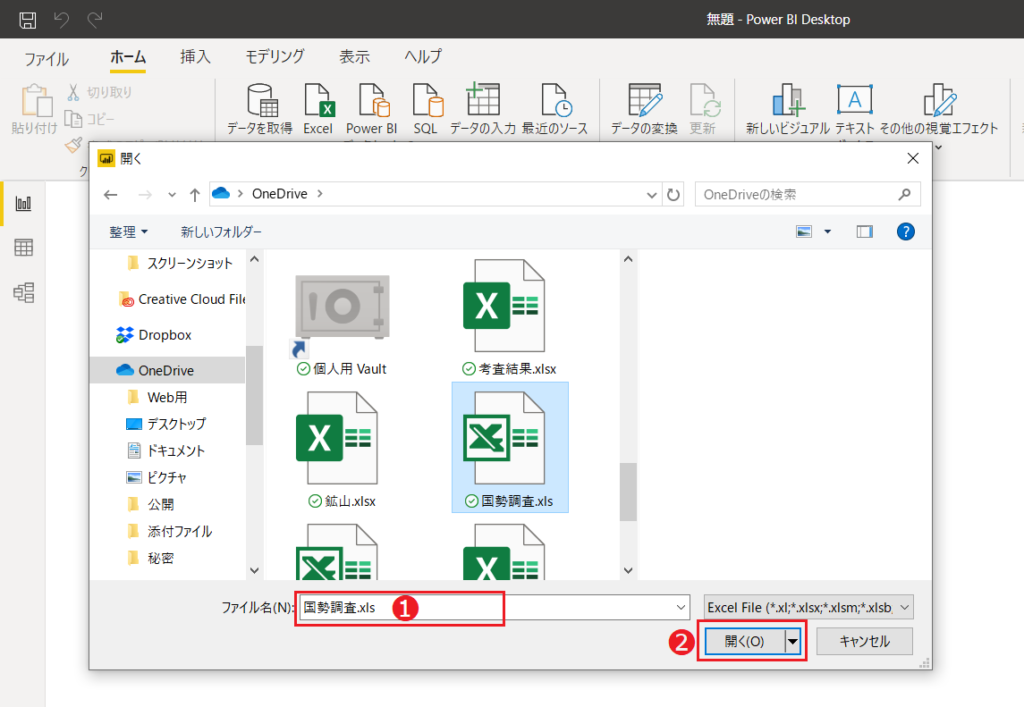
下のダイアログが表示されるので、❶に対象のファイルを選定し、❷をクリックします。

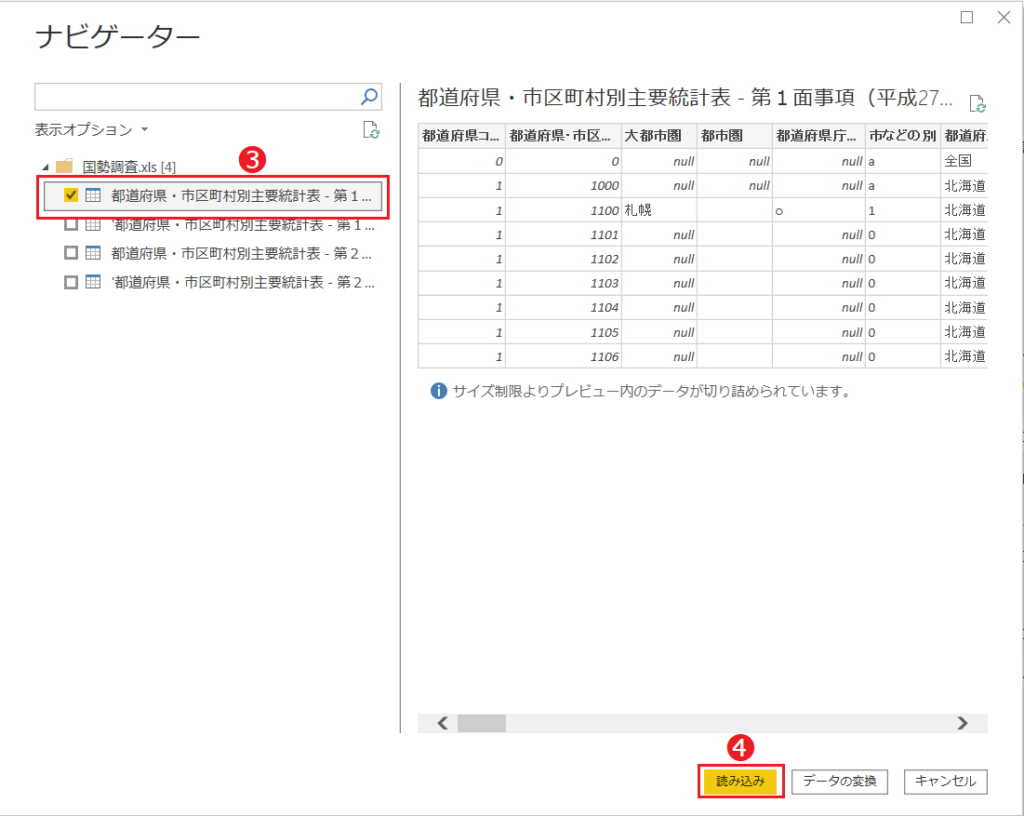
しばらくすると下の画面が表示されます。EXCELであれば対象のシートを✔で選択❸し、❹の[読み込み]をクリックします。

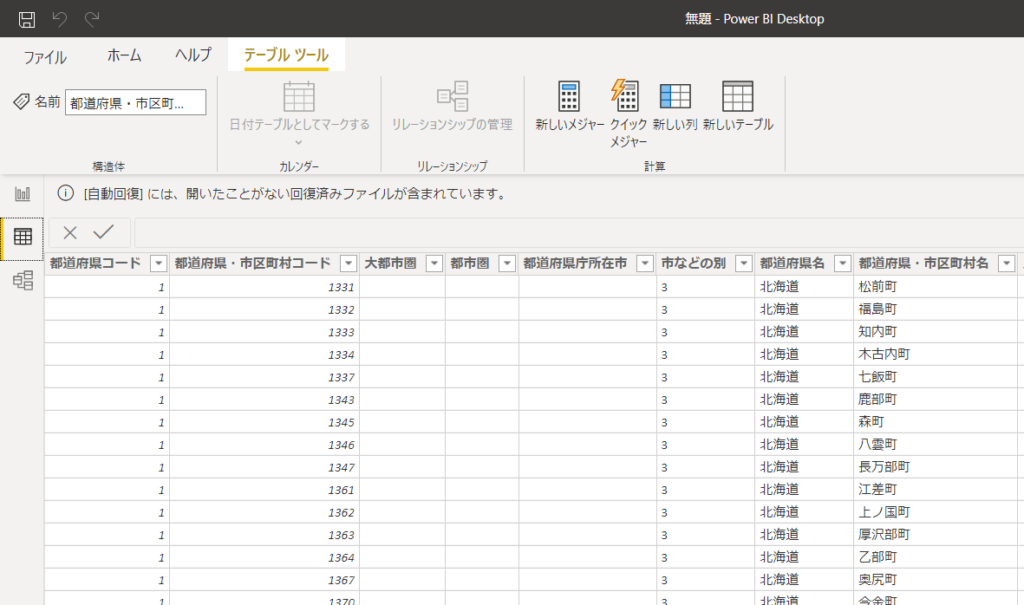
下のようにデータテーブルが表示されます。

データの修正
PowerBIでは数値は右寄せの斜体で、テキストっは左寄せの正体で表示されます。
EXCELやACCESSなど他のソフトウェアでもそうですが、数字のみで表現したコードなどは本来テキストになるべきですが、数値として認識されることがあります。
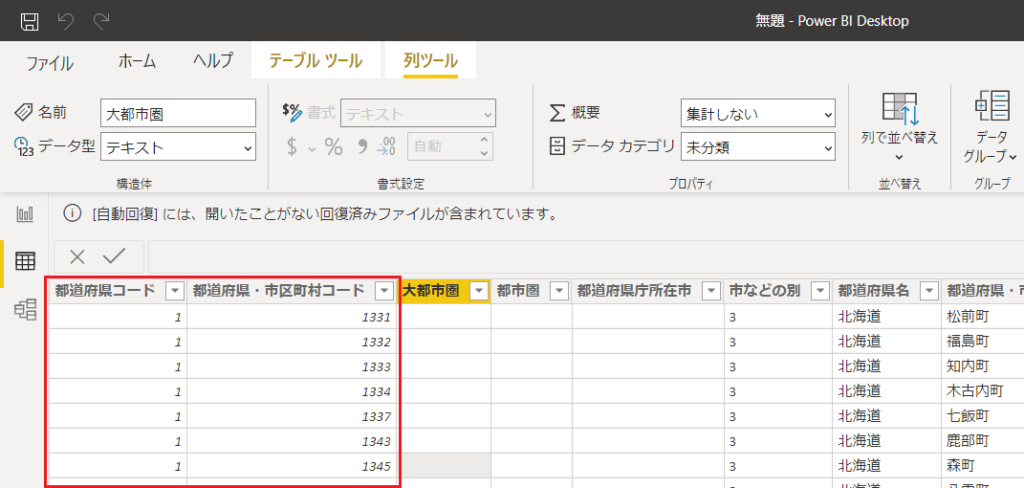
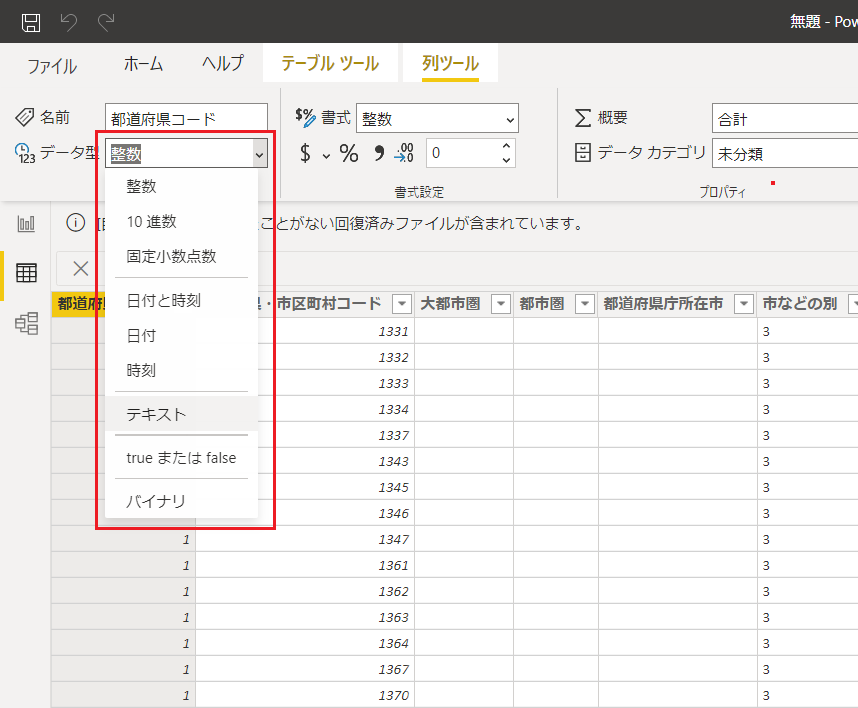
今回のデータにおいても、下に示すように都道府県コード、都道府県・市区町村コードが数値として表示されており、これをテキストに変更します。

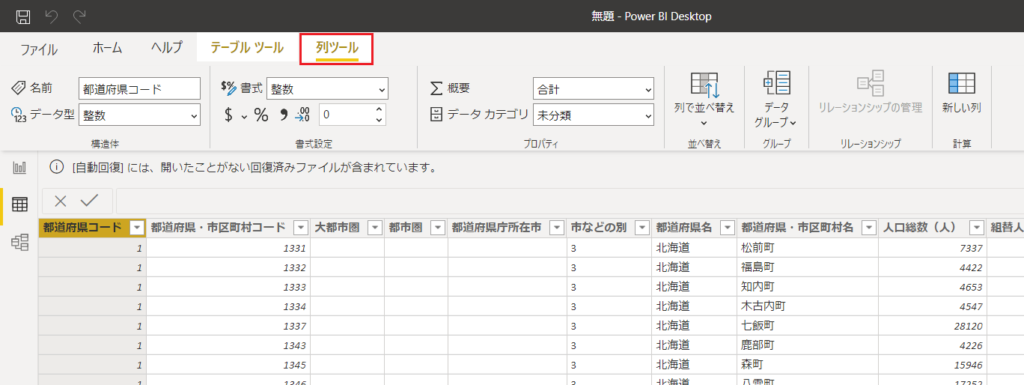
列ツールリボンを選択(下図赤枠をクリック)します

変更したい対象列を選択した状態で、データ型をクリックします。
赤枠で示したプルダウンがでますので、所定の形式に変更します。

データの視覚化
データが準備できたら視覚化していきます。レポートボタンをクリックします。

大阪府内の人口比率
大阪府内の各市町村の人口比率を示します。人口比率を円グラフで示します。
[視覚化ペイン]から円グラフをクリックします。

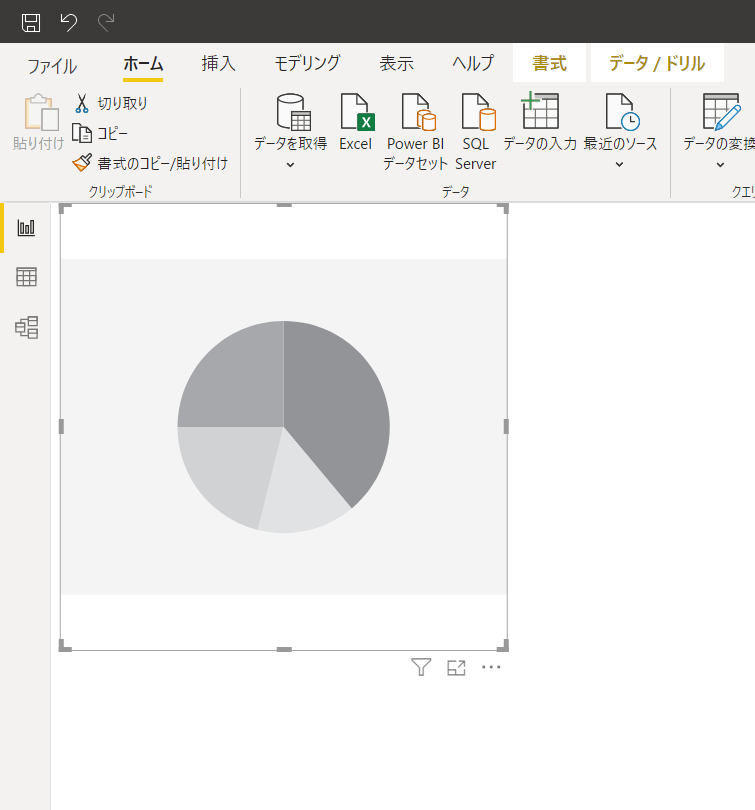
ダッシュボード上に、グレーの円グラフを表示します。

まず、大阪府に限定してフィルタをかけます。
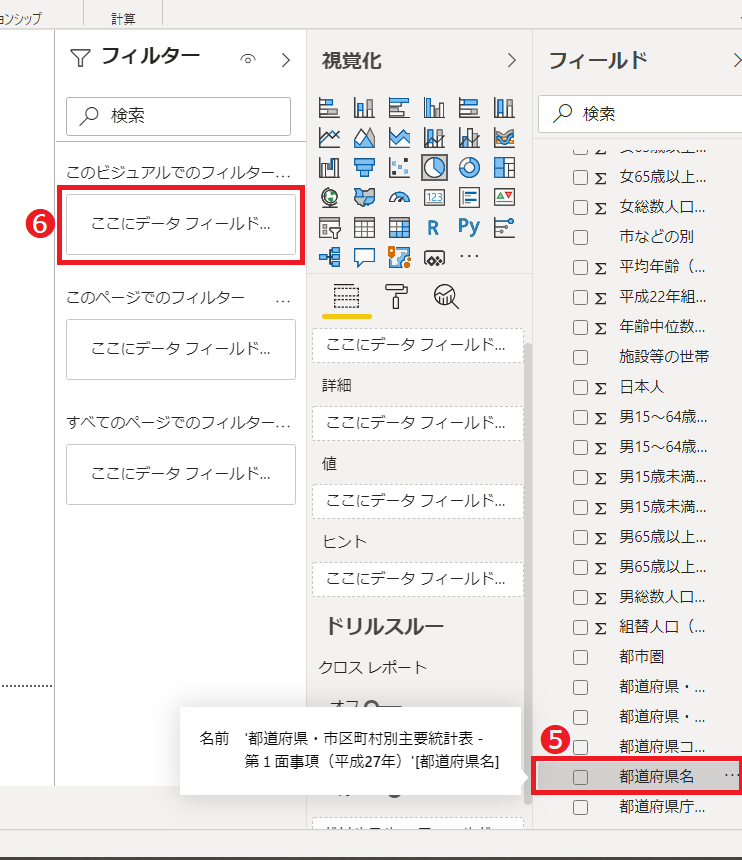
[フィールドペイン]から都道府県名❺を[フィルターペイン]の赤枠内❻にドラッグ&ドロップします。

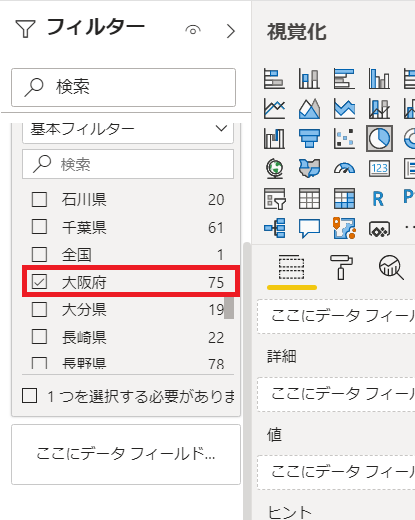
下図の様に都道府県がリスト表示さfれるので、大阪府に✔を入れます。

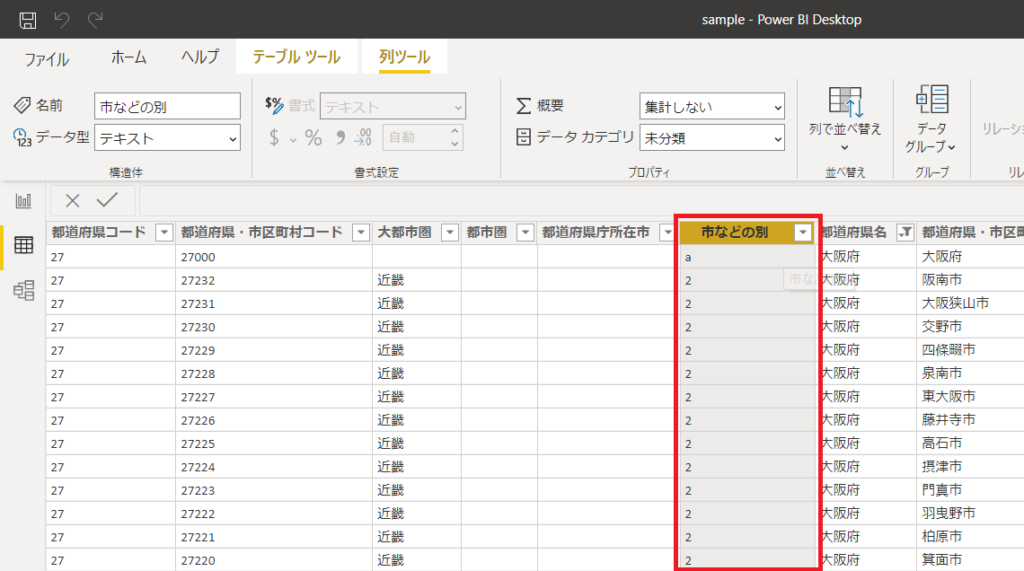
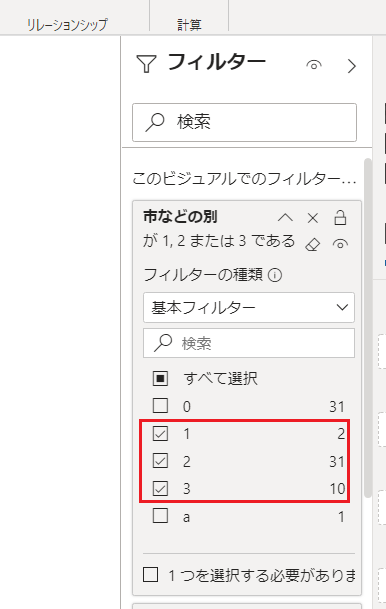
つぎに元のデータで[市などの別]をみると
aが都道府県名、0が区、1が政令指定都市、2が市、3が町村
となっているので、MECEになるように。1,2,3を選択します。

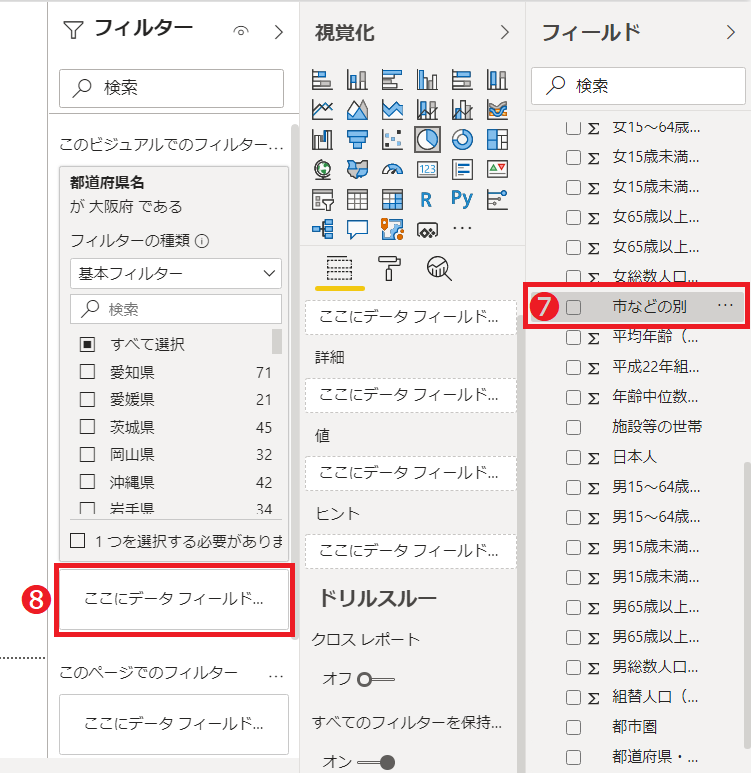
[フィールドペイン]から市などの別❼を[フィルターペイン]の赤枠内❽にドラッグ&ドロップします。

フィルターペイン内に次の様に表示されるので、1、2、3にそれぞれ✔を入れます。

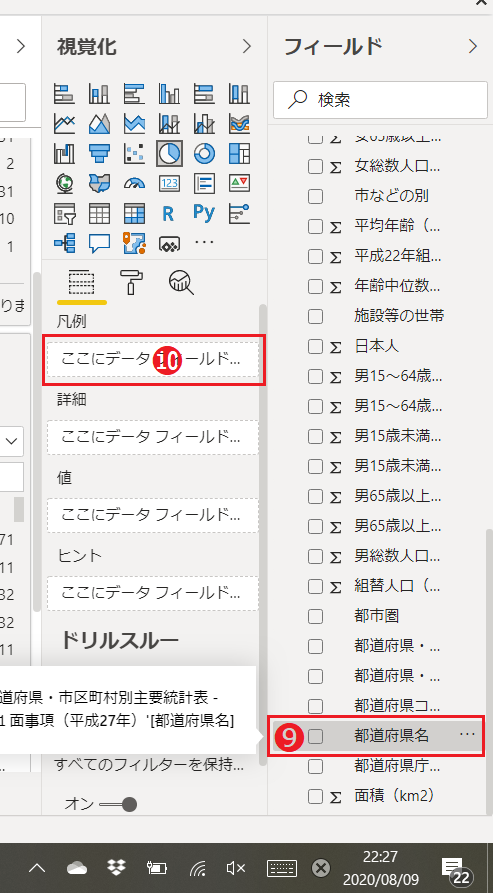
[フィールドペイン]から都道府県・市区町村名❾を[視覚化ペイン]の凡例(赤枠)内❿にドラッグ&ドロップします。

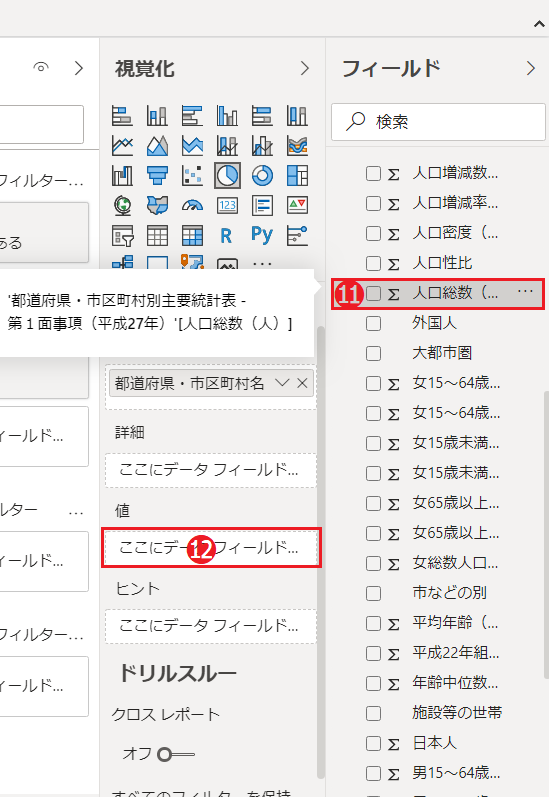
[フィールドペイン]から人口総数⓫を[視覚化ペイン]の値(赤枠)内⓬にドラッグ&ドロップします。

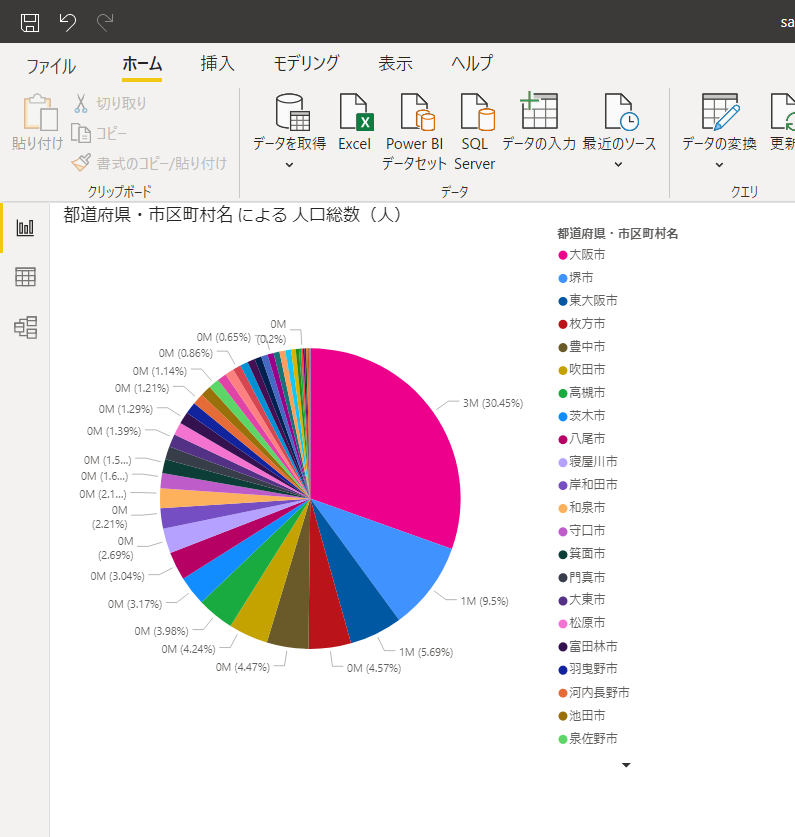
下のようなグラフが得られます

まだまだ機能はありますが、以上が基本部分になります。





コメント