下の記事では全体の構成を記載しましたが、ここではレポート内の構成を記載します。
レポートの外観
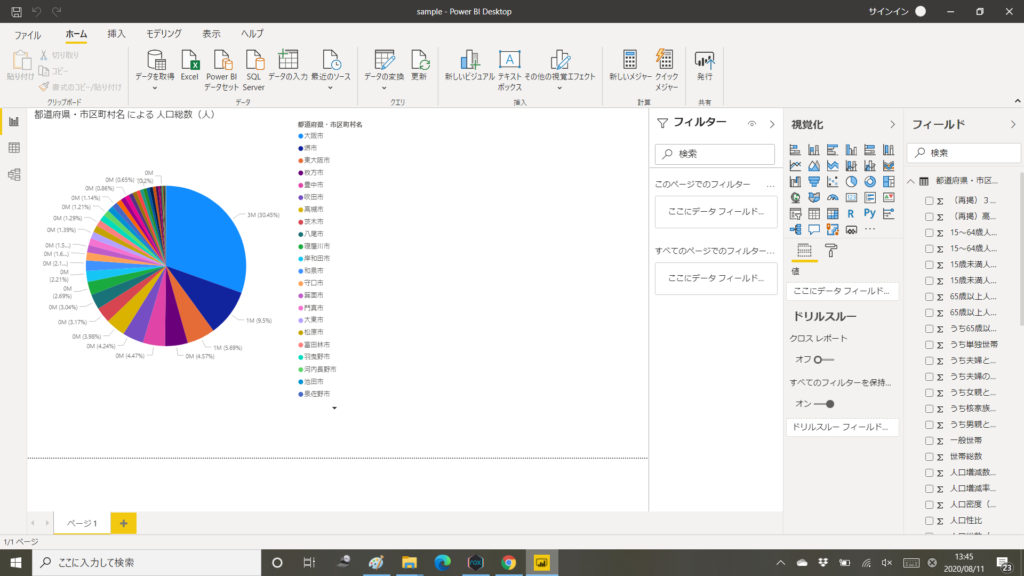
下がレポート画面の外観(グラフはサンプル)になります。

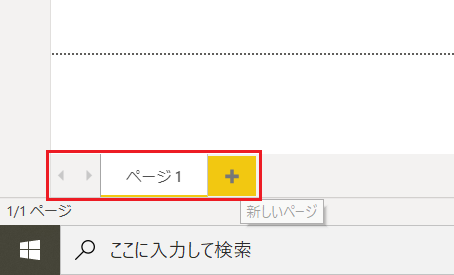
ページタグ
画面の左下に表示されます。+を押下すると新規のページを作成できます。
この使い勝手はEXCELと非常に似ています。

所定のページタグ上で右クリックすると、ページの複製や名前の変更ができます。

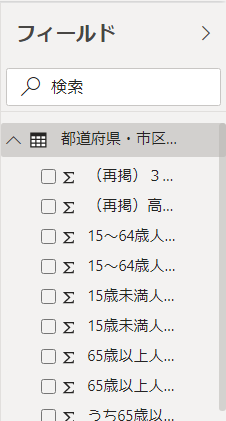
フィールドペイン
画面の一番右端に位置します。ここでは、クエリの項目が表示され、フィルターペインや視覚化ペインにドラッグ&ドロップすること種々の表示を行うことができます。
フィールド名の頭に ∑ がついているのは数値データです。

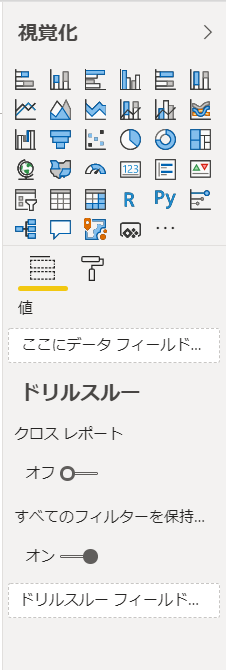
視覚化・ドリルスルーペイン
視覚化の設定・ドリルスルーの設定を行います。

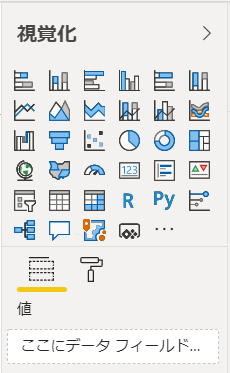
視覚化ペイン
種々の視覚化を選択することができます。また、軸設定なども行います。

ドリルスルーペイン
ドリルスルーの設定を行います

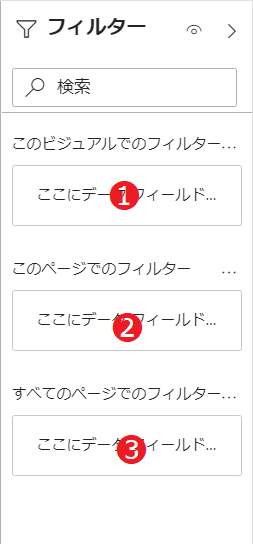
フィルターペイン
フィルターを設定します。
❶は視覚化ごとに設定できるフィルター
❷は設定時のページ(単一ページ)だけで有効なフィルター
❸は全てのページで有効なフィルター
です





コメント