シーケンスとフローチャート
UiPathでプロセスを構築していくときに、一番最初に迷うのが「シーケンス(Sequence)」上で構築するか、「フローチャート(FlowChart)」上で構築するかです。
もちろん両者を混在させることも可能です。
単語の意味としては
Sequenceが連続、順序、繋がり、並び
FlowChartが処理の手順を示したもの
となります。
結論からいうとケースに応じますが、迷ったら「フローチャート」を推奨します。
シーケンスが線状にアクティビティを繋げるのに対して、フローチャートは平面上に配置する構造です。分岐(Decision)を使ったときに顕著なのですが、フローチャートの方が分岐時など処理の流れを把握・俯瞰するのが容易だからです。
実例で見てみる
実際の処理でみていきましょう。
例として、
「今日の降水確率が50%以上か?50%未満か?」を入力、
50%以上であれば「会社に置き傘があるか?」を入力、置き傘がなければ傘の持参を促し、それ以外は傘の持参が不要と表示させる処置をさせます。
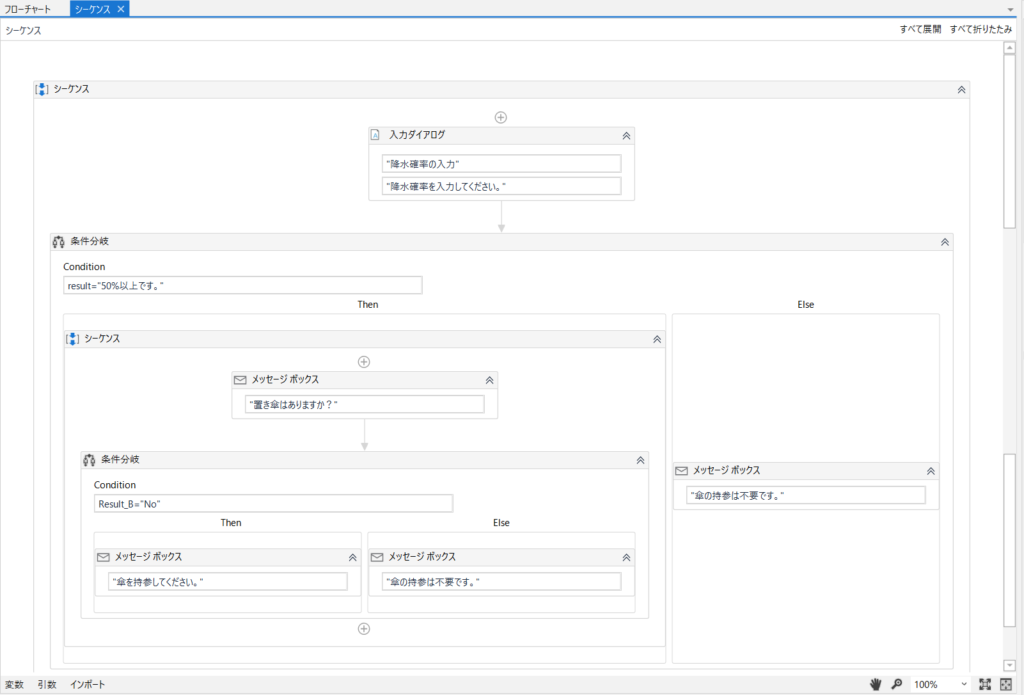
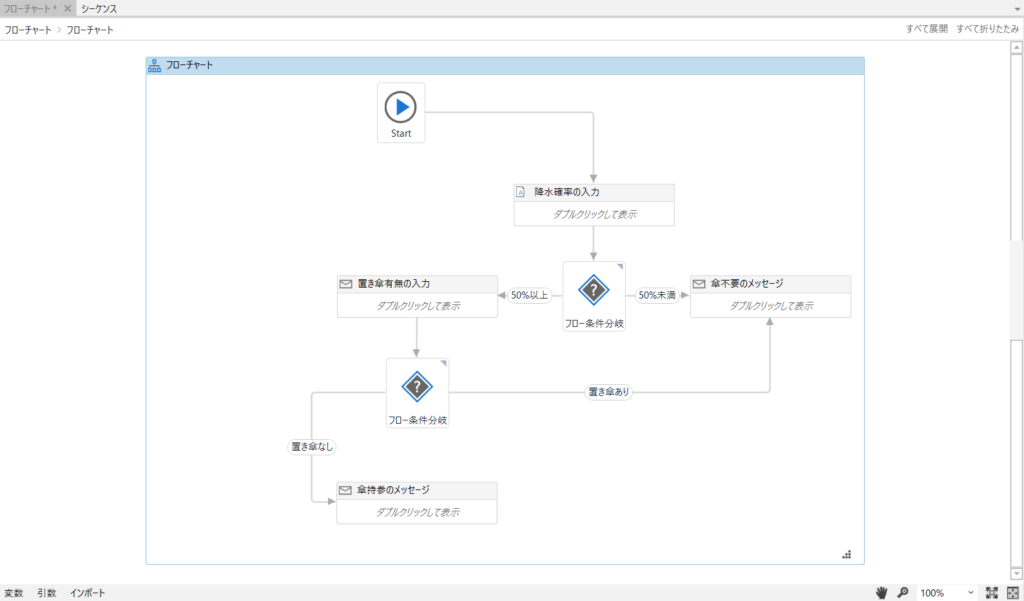
シーケンスで作った場合には横に広がる形です、一方、フローチャートでは平面全体に広がる形です。視認性や俯瞰性は圧倒的にフローチャートが優れています。
ただし、簡単なアクティビティの連結などをフローチャート上に全て配置すると、フローチャート内がごちゃごちゃになり視認性が悪化します。簡単なアクティビティの連結などはシーケンスに格納してフローチャート上に配置するようにします。
シーケンス上で作ってみます
分岐がブロックの様になります。好みもあるかも知れませんが、ここから処理の流れを後追いで把握するのは骨が折れます。

フローチャート上で作ってみます
業務フローの様に接続できるので、流れが把握しやすいです。
またアクティビティの節約にもなります。




コメント